Button
ボタンに関する機能の説明と使用例です。
タイプ
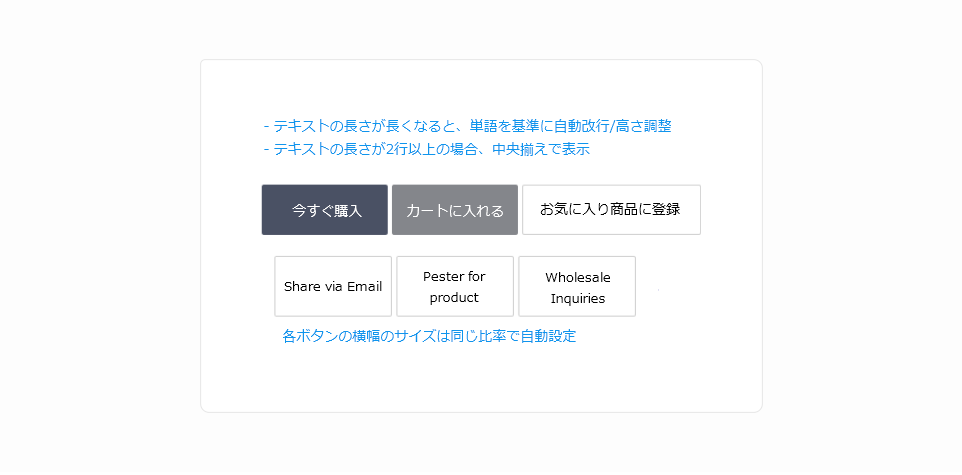
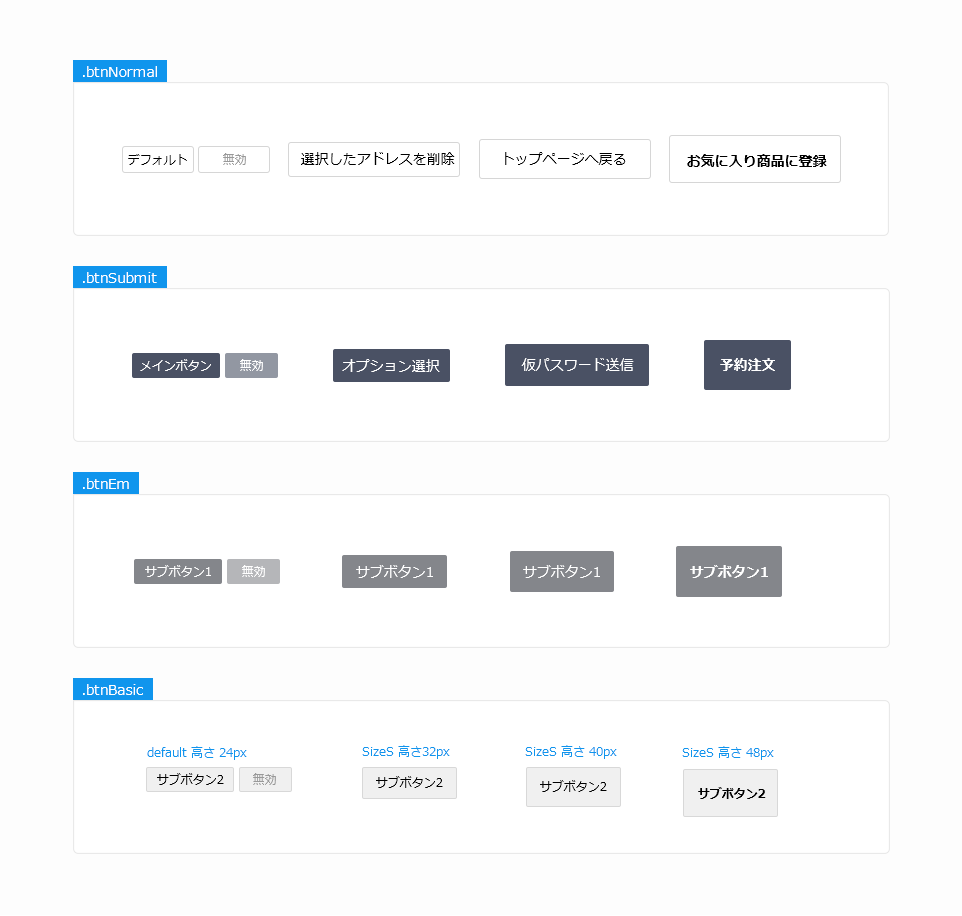
可変(デフォルト)
ボタンの横幅のサイズ(値)はテキストの長さに合わせて自動的に変更されます。
また、ボタンの高さを調整するためにsizeS / M / L のクラスを追加して使用することができます。

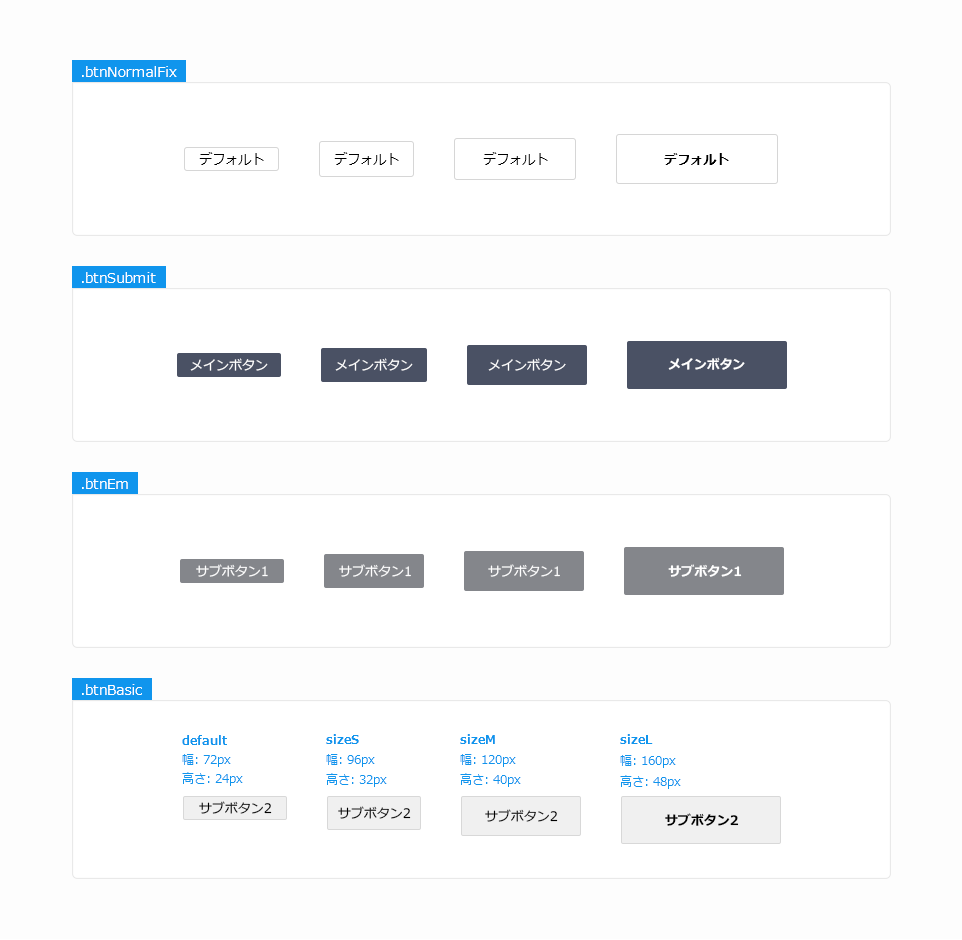
固定
横幅のサイズ(値)が固定されているため、テキストの長さが長くなると自動的に改行されます。

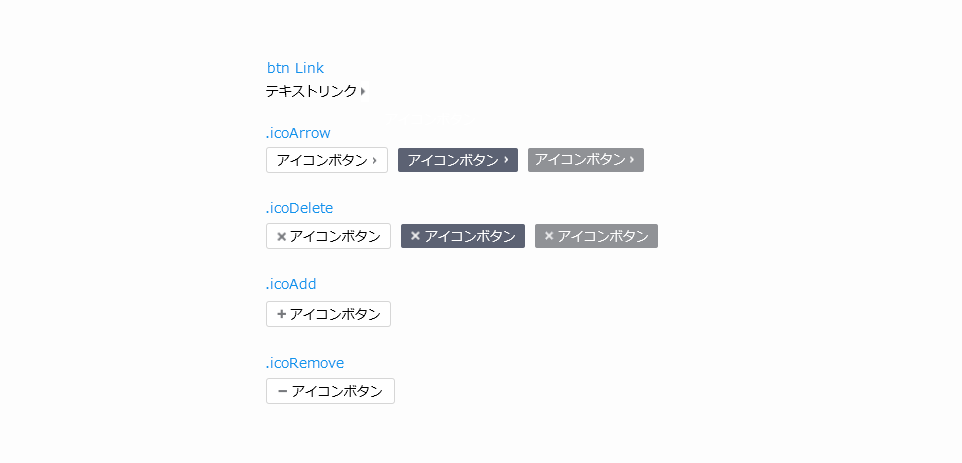
アイコン
ボタン内に表示されるテキストの前後にアイコンを挿入することができます。

その他
デフォルトで提供されるボタンデザイン以外に、単独で使用できるボタンです。

ボタングループ
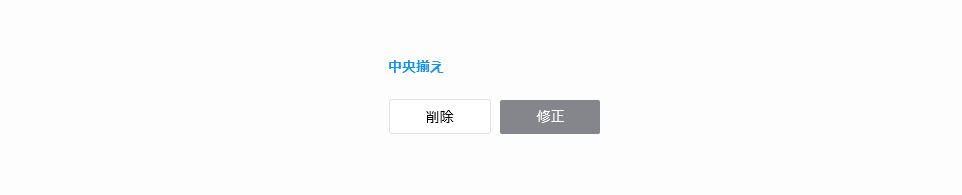
デフォルト
デフォルトタイプを使用する場合、ボタンは中央揃えで表示されます。

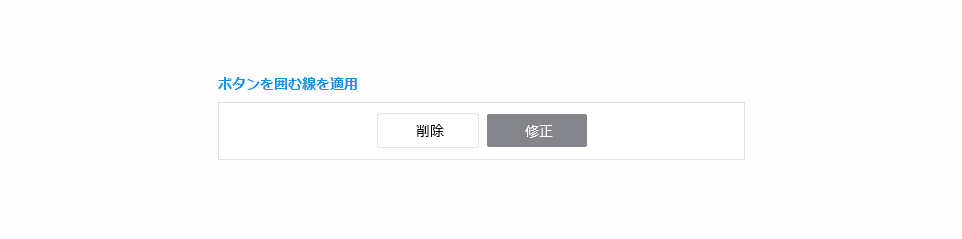
ライン
ボタンをラインで囲み、ボックス状で表示させたい場合に使用できます。
商品詳細ページの下部または掲示板によく使われるボタンです。

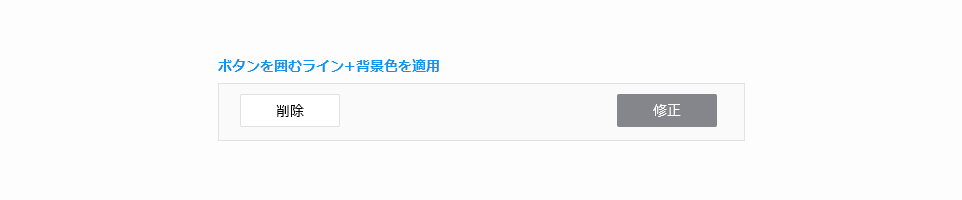
背景
ボタンをボックス状で囲むか、色などで背景を入れる必要がある場合に使用できます。
掲示板の一覧、投稿のコメント、運営日誌などのページでよく使用されています。

グリッド/マージン/配置
中央揃え(デフォルト)
デフォルトタイプを使用する場合、ボタンは中央揃えで表示されます。

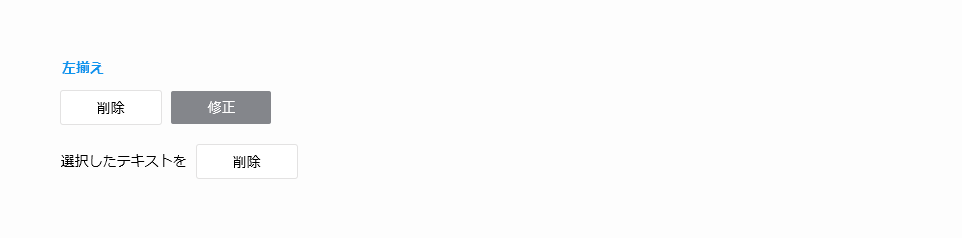
左揃え
ボタンを左揃えで表示させたい場合に使用できます。

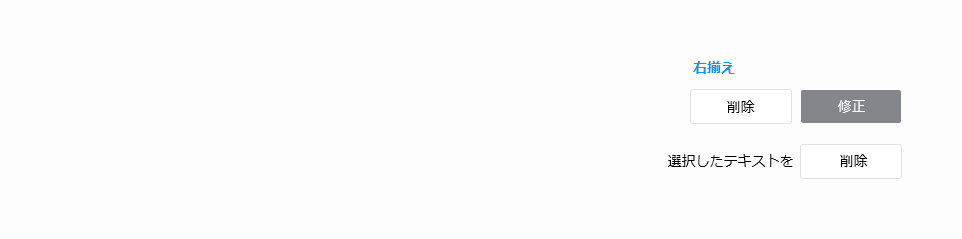
右揃え
ボタンを右揃えで表示させたい場合に使用できます。

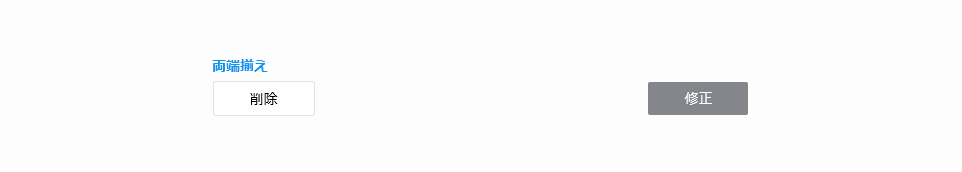
両端揃え
ボタンを両端揃えで表示させたい場合に使用できます。

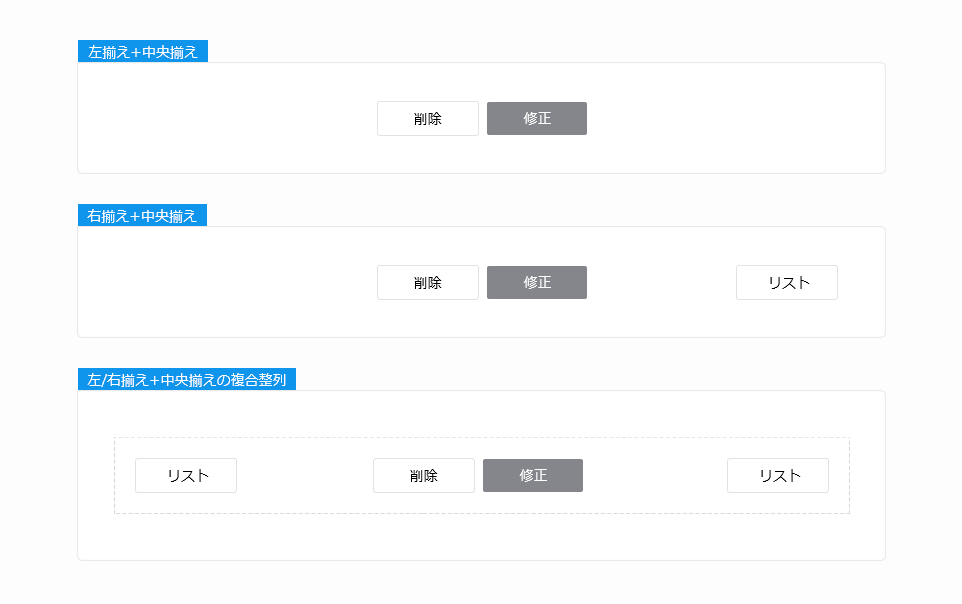
複合整列
ボタンを左(右)揃え+中央揃えで表示させたい場合に使用できます。

ボタンの自動調整
テキストの長さに関係なく複数のボタンを一定の比率で並べたり、
高さを統一させる必要がある場合に使用できます。