Tab
タブに関する機能の説明と使用例です。
タイプ
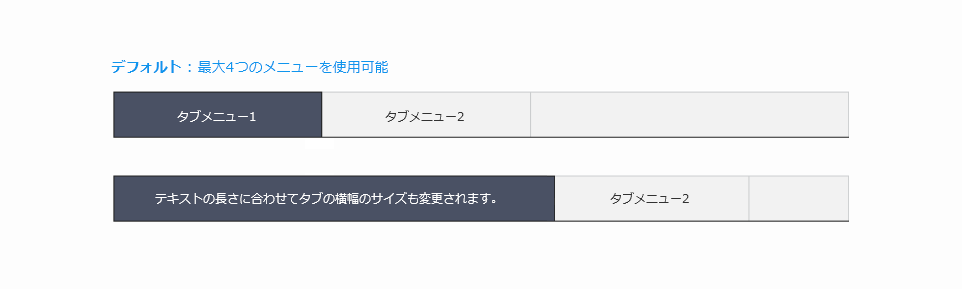
デフォルト
タブメニュー1つ当たりの最小幅は168pxで、デザインによって最大4つまで使用することができます。
テキストの長さに合わせてタブの横幅のサイズも変更されます。
デフォルトタイプは、ページの移動を伴う同期式となっています。
非同期式に関しましては[応用 > eTab(ページ内でのコンテンツ移動)]に記述されている内容を参考にしてください。

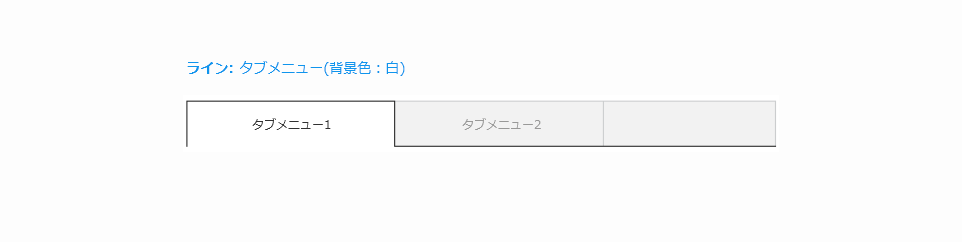
ライン
デフォルトタイプと構造は同じですが、選択中のタブの色が異なります。
また、デフォルトタイプと同様に横幅可変のgridクラスが使用できます。

グリッド/マージン/整列
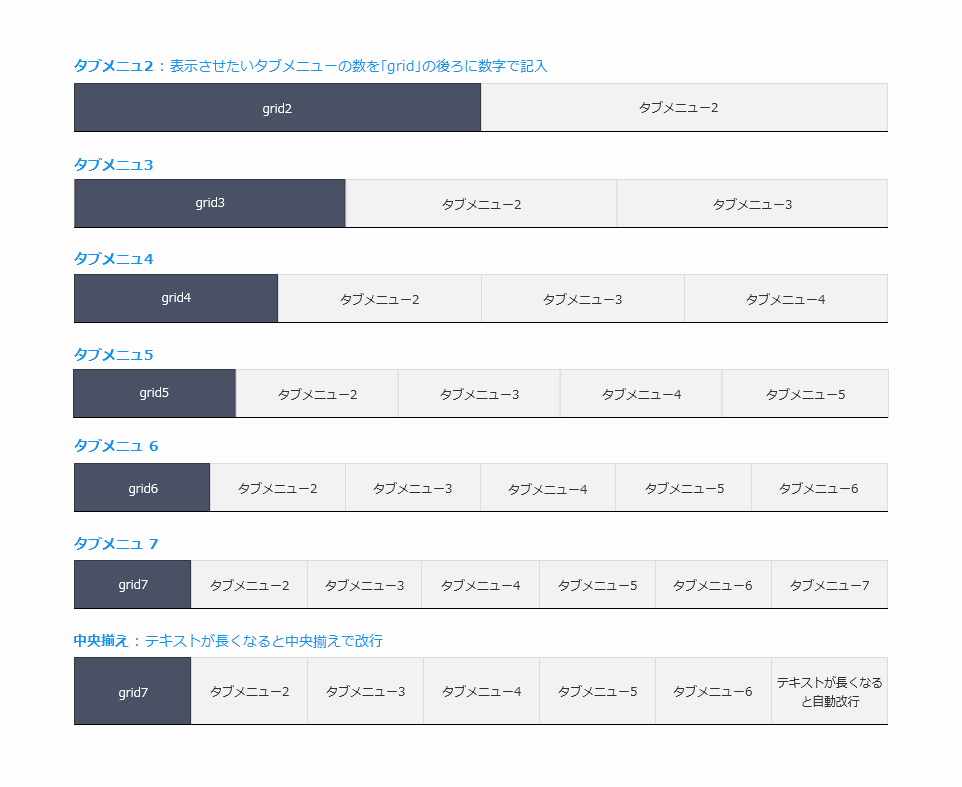
横幅可変
表示されるタブメニューの横幅をすべて同じサイズにしたい場合に使用できます。
テキストが横幅のサイズより長くなると自動的に改行され、中央揃えで表示されます。

横幅可変(動的)
要素のサイズが指定されていない場合、または要素の数が動的に変化する場合に使用できます。
表示されるタブメニューの数に合わせ、すべてのタブメニューの横幅が同じサイズで整列されます。

応用
ボタン/メッセージ
タブメニューにボタンまたはメッセージを追加して使用することができます。

ページ内でのコンテンツ移動
コンテンツの表示・非表示を応用した、JS制御の画面切り替え方式です。
ページ間を移動するのではなく、ページ内でコンテンツの移動が行われる際に使用できます。
