Table
表(テーブル)に関する機能の説明と使用例です。
タイプ
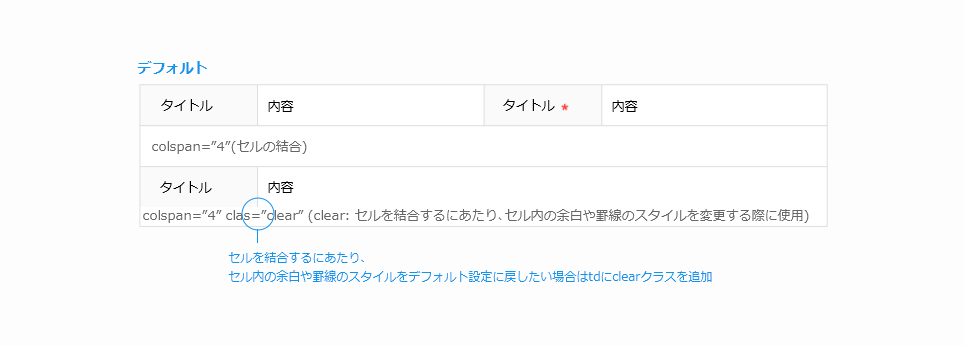
デフォルト
デフォルト設定は横長の表で、タイトルは表の左側に表示されます。tdの内容欄に入力フォームがない場合に使用できます。

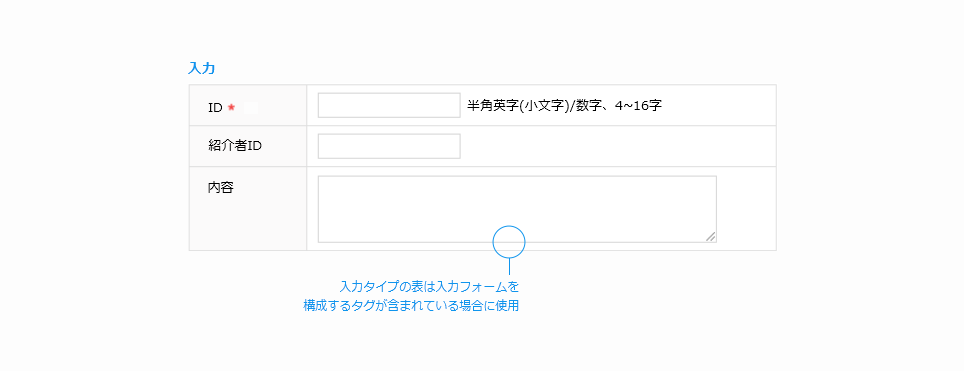
入力
表(テーブル)内に入力フォームのタグが含まれている場合、ec-base-tableモジュールにtypeWriteクラスを追加します。

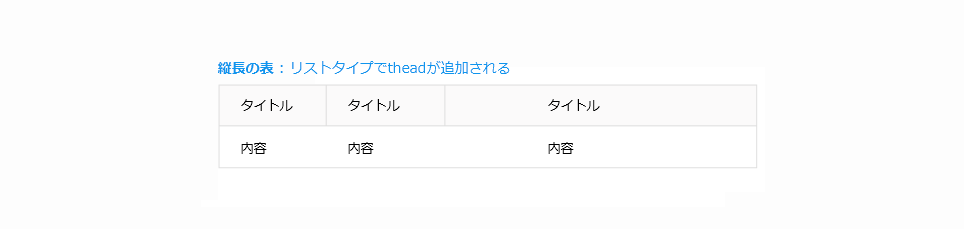
リスト
リストタイプは縦長の表で、タイトルは表の上部に表示されます。
ec-base-tableモジュールにtypeListクラスを追加します。

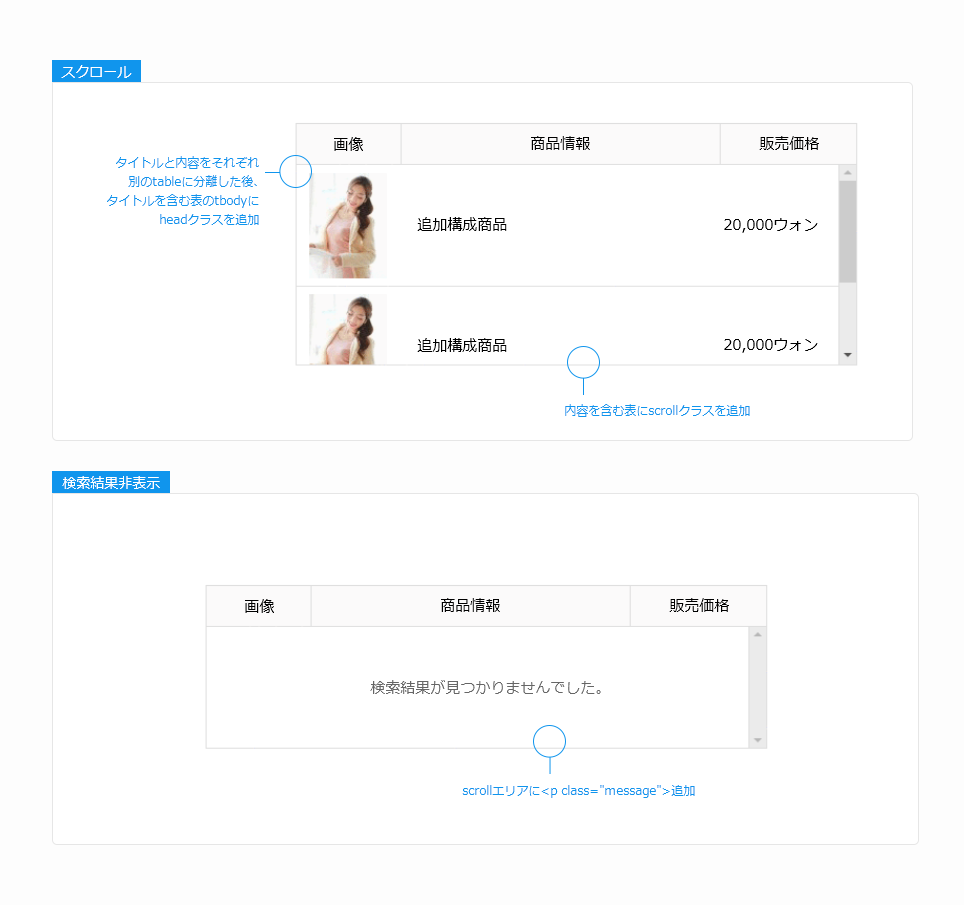
スクロール
縦長の表にスクロールを挿入したい場合、タイトルと内容をそれぞれ別のtableに分離した後、
タイトルを含む表のtbodyにはheadクラスを、
スクロールが挿入される内容部分にはscrollクラスを追加します。

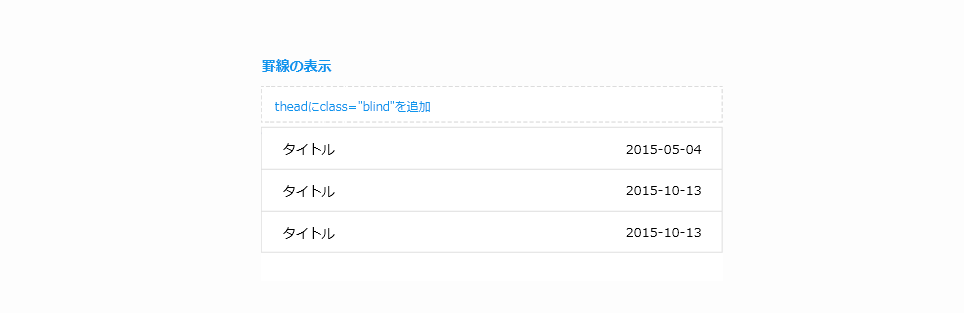
タイトル非表示
theadのタイトルを非表示にしたい場合、<thead class="blind">を追加します。

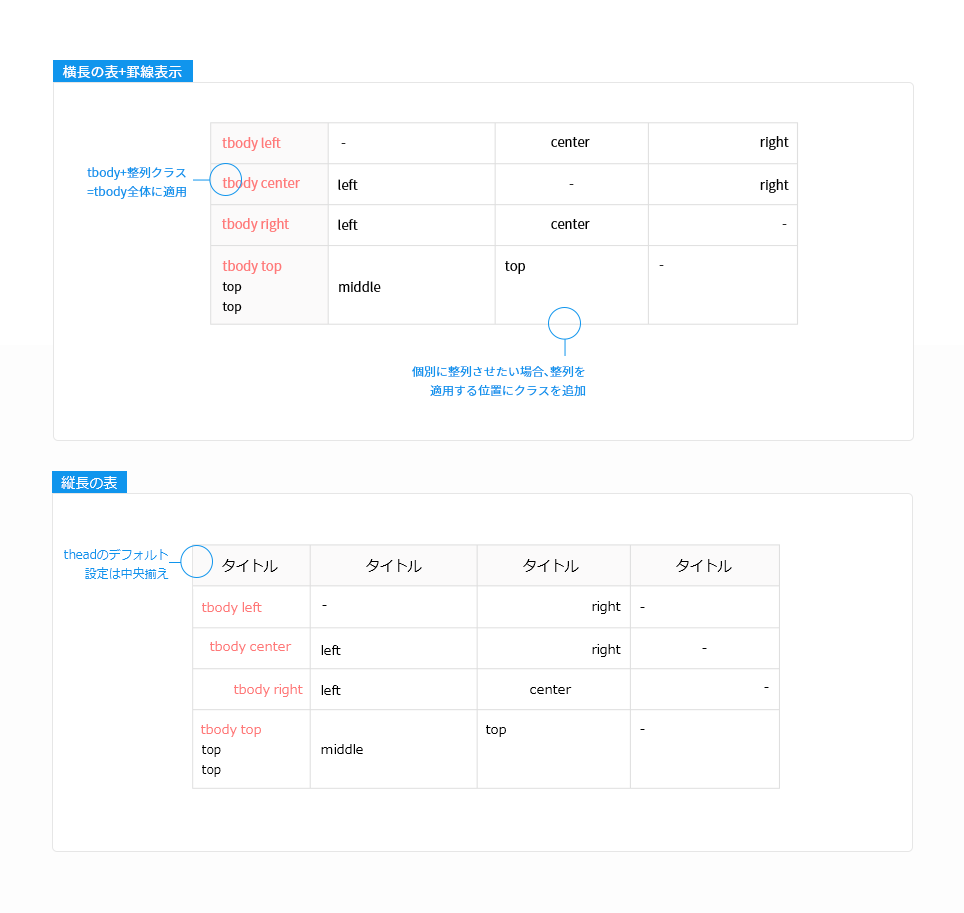
整列
セルの整列
table内のコンテンツを整列させたい場合、
left/ center/ right/ middleクラスを追加して整列を行うことができます。

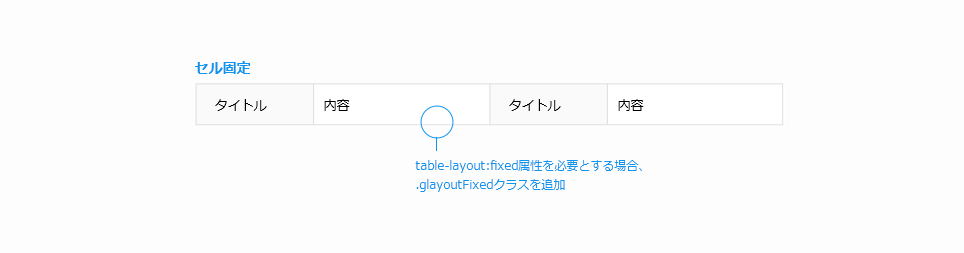
応用
セル固定
colタグで指定された横幅のサイズに合わせてセルを固定させたい場合、gLayoutFixedクラスを追加します。

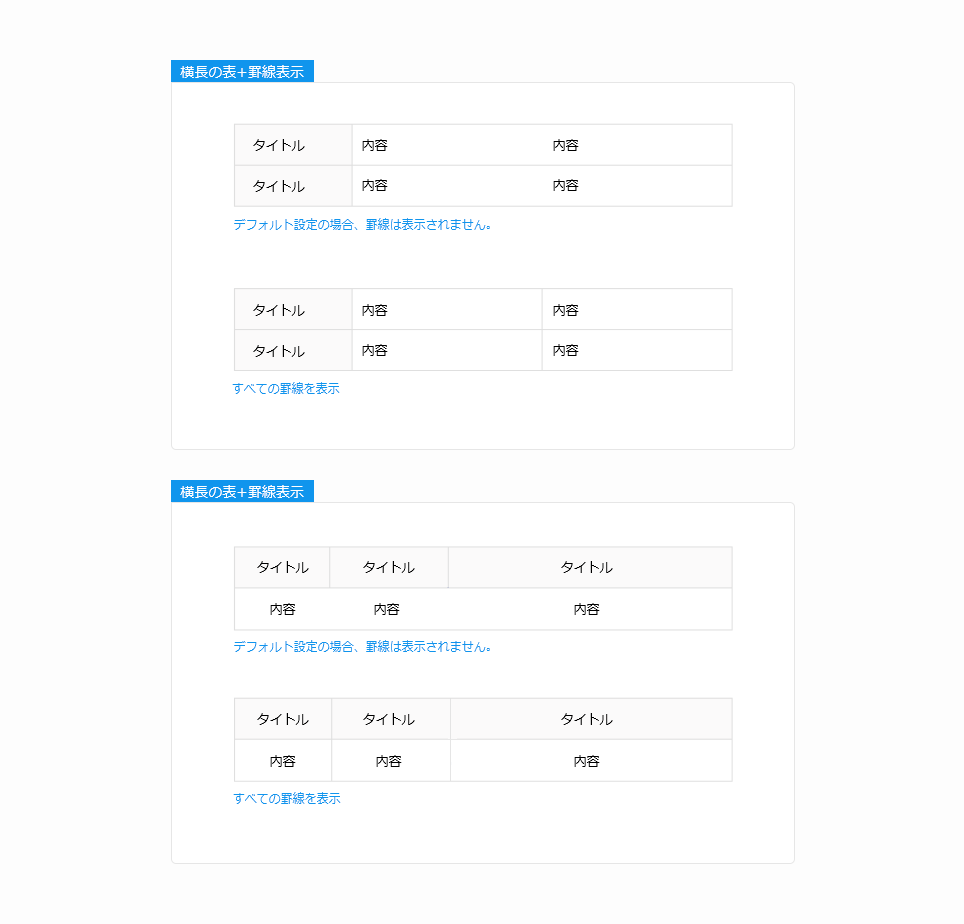
セルの罫線表示
すべての罫線を表示するタイプのデザインです。横長・縦長両方の表(テーブル)に適用できます。

ライン
タイトル非表示タイプの表にgLineクラスを追加すると、ラインタイプで使用することができます。

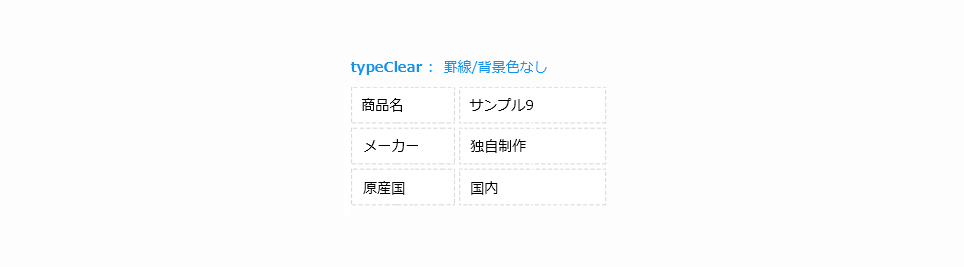
typeClear
表(テーブル)全体に罫線や背景色が表示されないデザインで、表のどの部分にも適用できます。

履歴なし
表示する履歴がない場合、theadタグはそのままに、
tableタグの兄弟レベルとして<p class="message"></p>エリアを追加します。

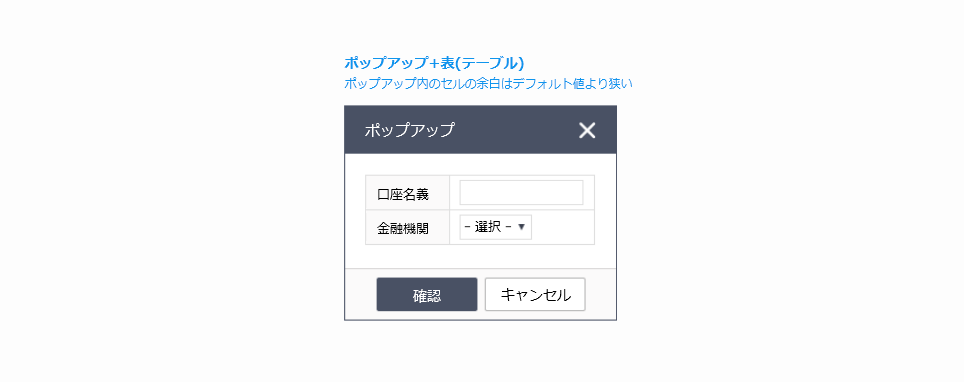
ポップアップ+表(テーブル)
ポップアップ内のセルの余白はデフォルト値より狭く設定されています。